M
Melihat peningkatan Ranking Alexa yang sangat Drastis dari Blog saya ini, saya jadi tertarik untuk membuat Artikel Tentang Bagaimana
Cara Cepat Meningkatkan Ranking Alexa hanya dalam waktu yang sangat singkat. Tapi Sebelumnya saya minta izin kepada sahabat-sahabat Blogger yang sudah terlebih dahulu memiliki Ranking Alexa yang Tinggi [Baca: Angka Alexa yang kecil] agar kiranya mengizinkan Saya untuk berbagi pengalaman atau berbagi
Tips meningkatkan Ranking Alexa kepada sahabat-sahabat Blogger yang lain. Artikel ini saya buat berdasarkan dari apa yang telah saya lakukan sehingga dapat
Meningkatkan Ranking Blog saya secara Drastis. Oleh karena itu saya merasa perlu berbagi pengalaman dengan sahabat-sahabat blogger yang lainnya dengan harapan Artikel ini dapat membantu sahabat-sahabat Blogger yang lain untuk
meningkatkan Ranking Blognya. Jika nantinya isi artikel ini masih ada kekurangan,mohon kiranya Sahabat-sahabat Bloger yang sudah berpengalaman dan lebih paham tentang
cara meningkatkan Ranking Blog, agar sudi kiranya untuk Sharing atau berbagi dengan Saya dan sahabat-sahabat yang lainnya.
Adapun langkah-langkah yang patut dilakukan untuk mendapatkan Ranking yang tinggi dari Alexa diantaranya [sesuai pengalaman saya] :
1. Langkah Pertama, Daftarkan Blog anda di
Google ,
Yahoo dan boleh juga coba di
Bing. Tujuannya agar nantinya Blog dapat
Terindeks pada Mesin pencari tersebut. Pendaftaran disini nantinya kita diharuskan untuk menyisipkan perintah Meta Tag diantara Template Blog kita, agar Blog kita senantiasa dapat
terkontrol oleh Mesin pencari ini dalam setiap perkembangannya.
 *contoh pendaftaran di Yahoo, serta Meta Tag yang akan kita pasang di Template.
*contoh pendaftaran di Yahoo, serta Meta Tag yang akan kita pasang di Template.
2. Langkah kedua, Daftarkan Blog anda pada Situs-situs penyedia Submit URL gratis dengan tujuan mendapatkan BackLink. Biasanya, ketika kita mendaftarkan Blog kita pada penyedia Submit URL gratis ini, mereka akan langsung menyebarkan atau menyisipkan Alamat Blog kita [biasanya yang disisipkan adalah Artikel terbaru dari Blog kita] pada Daftar situs-situs web atau Blog yang ada dalam database mereka [dari hasil pengamatan saya kurang lebih seperti itu]. Saya harap kita semua sudah mengerti apa yang dimaksud dengan BackLink. Beberapa contoh Situs Submit URL gratis yang saya ikuti bisa Anda lihat pada kolom SUPPORT BY yang ada disebelah kanan Blog Saya. Salah satunya adalah seperti dibawah ini:
3. Langkah ketiga adalah Menjadi Follower pada Blog-blog yang anda kunjungi. Tujuannya sebenarnya untuk meningkatkan Eksistensi saja. Dengan menjadi Follower, biasanya orang yang kita Follow pasti hampir mungkin Follow balik. Dan biasanya, ketika kita sudah saling Follow,pasti pemilik Blog tersebut akan sering mengadakan kunjungan Rutin ke Blog kita. Dengan begitu, setidaknya kita sudah memiliki pengunjung tetap Blog kita, paling tidak sebanyak berapa Blog yang kita Follow. Dan juga, biasanya pengunjung Blog yang kita Follow juga dapat menjadi Follower Blog kita melalui daftar Follower blog yang tadi kita ikuti.
 *contoh tampilan menu Follow.
*contoh tampilan menu Follow.
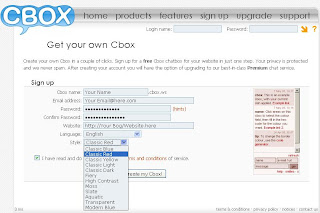
4.Nah, untuk Langkah keempat adalah cara paling Ampuh dan menurut saya sangat Pamungkas, BLOGWALKING. Kalau diartikan ke Bahasa Indonesia kurang lebih Penjelajah Blog. Untuk cara ini, kita biasakan untuk rajin berkunjung ke blog-blog orang lain. Kemudian jangan lupa meninggalkan pesan kunjungan pada Buku Tamu atau ShoutBox yang tersedia. Dengan begitu, pemilik Blog akan kunjung balik ke Blog Anda. Nah, kalau orang bilang cara ini adalah Jemput Bola. Dan biasanya, pengunjung Blog ditempat yang tadi kita tinggalkan pesan juga pasti akan membuka link Blog kita.Dengan begitu, kita sudah memiliki pengunjung secara tidak langsung melalui Satu blog yang kita kunjungi.[coba bayangkan bila 1 blog yang kita kunjungi, minimal 10 pengunjung diblog tersebut membuka Blog kita. Kemudian, coba hitung bila anda mengunjungi atau BLOGWALKING pada 10 blog lainnya, anda sudah memiliki 10x10=100 pengunjung untuk satu hari]. Jadi itu alasan mengapa banyak orang sangat menyukai cara yang satu ini.
 *contoh pesan BlogWalking pada Buku Tamu / ShoutBox
*contoh pesan BlogWalking pada Buku Tamu / ShoutBox
5. Langkah ini juga tak kalah penting dan bahkan juga sangat berpengaruh, yaitu Memberikan komentar kepada Artikel suatu Blog yang kita kunjungi.Apalagi Blog yang kita tinggalkan komentar tadi adalah Blog yang telah Do Follow, maka itu merupakan sesuatu yang benar-benar menguntungkan buat kita. Do Follow sendiri memiliki arti bahwa, ketika kita berkomentar pada Artikel blog yang menyediakan layanan Do Follow, maka secara otomatis dari komentar kita tadi akan membuat link atau menanam link kita pada blog tersebut, dan secara otomatis Blog mereka juga akan nge-link ke Blog kita. Dan hal ini sangat berpengaruh pada peningkatan Page Rank. [Jika Anda seorang Blogger sejati, harap menghindari memberikan komentar Spam].
 *contoh komentar [ingat, jangan sekali-kali menjadi Spammer]
*contoh komentar [ingat, jangan sekali-kali menjadi Spammer]
6. Langkah berikutnya adalah, jangan Lupa untuk sesering mungkin meng-UpDate blog kita dengan Artikel-artikel terbaru. Karena dengan demikian, terlihat keaktifan blog kita.dan hal ini cukup berpengaruh pada peningkatan Page Rank.
Demikianlah Artikel ini saya buat berdasarkan apa yang telah saya lakukan.Untuk kekurangan yang ada, mohon kiranya sahabat-sahabat blogger yang berpengalaman dapat memberikan tambahan untuk menambah pengetahuan sahabat-sahabat blogger yang lain. Terima kasih sebelumnya saya ucapkan kepada teman-teman semua, semoga Artikel ini bermanfaat bagi Anda dan Saya. Best Regard.
 Perhatikan Huruf awal dari postingan saya ini dan Beberapa Artikel-artikel saya yang lainnya, apakah sahabat-sahabat Blogger melihat ada perbedaan?? Yups, Huruf awalnya Saya jadikan Besar semua Seperti Huruf awal dalam Koran. Mungkin sebagian sahabat-sahabat Blogger sudah memakai yang seperti ini, tapi izinkan saya membagikan kepada sahabat-sahabat Blogger lain yang belum mencoba. Yang namanya Ilmu itu memang harus dibagi. Oleh karena itu, bagi sahabat yang ingin memakai Format Huruf koran ini mungkin boleh mencoba Tutorial sederhana pada Artikel saya kali ini..
Perhatikan Huruf awal dari postingan saya ini dan Beberapa Artikel-artikel saya yang lainnya, apakah sahabat-sahabat Blogger melihat ada perbedaan?? Yups, Huruf awalnya Saya jadikan Besar semua Seperti Huruf awal dalam Koran. Mungkin sebagian sahabat-sahabat Blogger sudah memakai yang seperti ini, tapi izinkan saya membagikan kepada sahabat-sahabat Blogger lain yang belum mencoba. Yang namanya Ilmu itu memang harus dibagi. Oleh karena itu, bagi sahabat yang ingin memakai Format Huruf koran ini mungkin boleh mencoba Tutorial sederhana pada Artikel saya kali ini..